| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 경제뉴스 요약
- 이진우의 손에 잡히는 경제
- 부동산
- 급등주
- 전세
- 상한가
- 경제
- 손경제 요약
- 알고리즘
- 테마주
- 상한가 분석
- 백준
- Python
- 상한가 이유
- boj
- 손에 잡히는 경제
- 월세
- 주식 분석
- 파이썬
- 손경제
- 코딩테스트
- 손에 잡히는 경제 요약
- 주식
- java
- 경제뉴스
- 이진우
- 프로그래머스
- 자바
- 급등 이유
- 주식 상한가
- Today
- Total
Completion over Perfection
리액트 - 로렘입숨 LoremIpsum 태그란? 본문
리액트를 공부하던 도중에 재밌는 태그를 하나 발견했다.
그거슨 <LorenIpsum />
데모로 빌드된 디자인들을 둘러보다가 아래 디자인이 맘에 들어서
소스를 받아서 로컬에서 실행해보았다.
npm start

카드형태로 표현되는 블로그? 형식의 페이지였고,
저 카드를 하나 누르게되면,

위의 이미지처럼 화면 가운데로 카드가 펼쳐지는듯한 애니메이션이 나오면서
그 안의 컨텐츠를 펼쳐서 볼 수 있는 UI/UX였다.
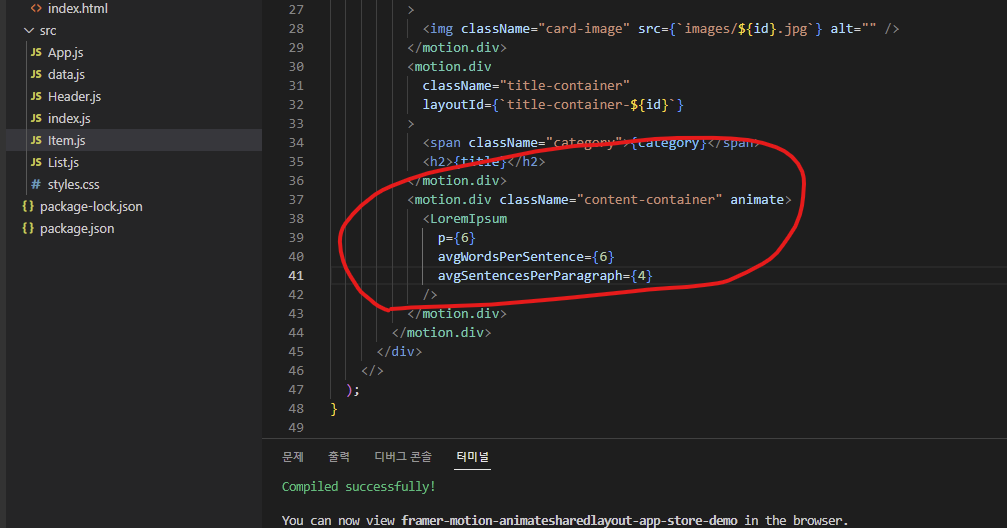
그래서 이를 활용하고자 소스코드를 뜯어보고 있었는데,
아무리 쳐다봐도 피자 이미지 아래부분의 본문 컨텐츠가 들어가 있는 부분을 발견할 수가 없는 것이었다.
개발자도구로 보면 분명히 p태그안에 컨텐츠가 들어있는데,
소스코드 안에서는 찾을 수가 없는 것이었다.


안을 살펴보니 <LoremIpsum> 이라는 태그를 사용하고 있었고,
그 안에서 prop값들을 세세하게 설정해주고 있는 것처럼 보였다.
그래서 loremipsum이라는 단어로 구글링을 해보니,
더미 페이지를 만들 때 아무 의미없는 문장을 채워넣고 싶을 때 쓰는 태그로 보였다.
이런 유용한 태그가?
난 당연히 static 문장으로 한땀한땀 채워넣은 줄 알았더니..
역시 세상에는 편리한 툴과 도구들이 널렸고, 난 그걸 모르고 있을 뿐이었다.
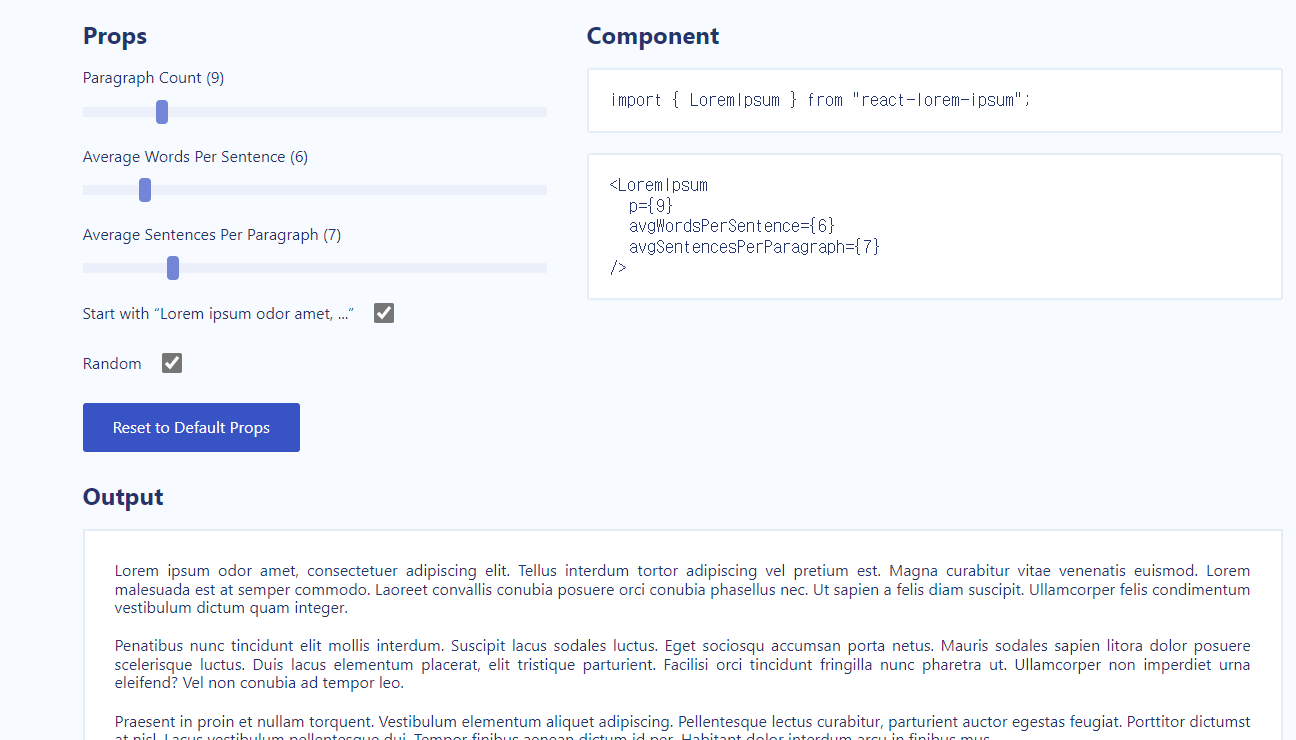
사용법은 react-lorem-ipsum - npm (npmjs.com) 여기서 확인할 수 있고,
데모도 직접 시연해볼 수 있다. (문장 갯수 설정 등)